Personnaliser les alert() en javascript
Il nous est plusieurs fois arrivé de vouloir personnaliser ces foutu alert() généré par le navigateur.J'ai écrit aujourd'hui un script pour le faire. il est simple et "customisable"(personnalisable)
Utilisation
- Cas de base
<!doctype>
<html>
<head>
<link rel="stylesheet" href="alert.css" />
<script type="text/javascript" src="alert.js"></script>
</head>
<body>
<script>
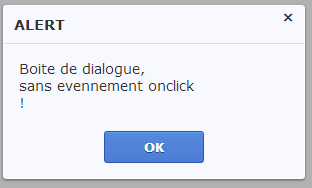
alert('Boite de dialogue,<br>sans evennement onclick <br>!');
</script>
</body>
</html>
ce petit bout de code transformera toute vos boite d'alert() en ceci (par défaut )tout en sachant qu'il est personnalisable.
2. Personnalisation
Pour changer la couleur de fond de la boite de dialogue il suffit de modifier les valeurs la variable des configurations de l’alerte en faisant par exemple ceci:
//alertConfig est une variable prédéfinie.
alertConfig={
boxBgColor:"red" // ou bien toute autre couleur #aaccee par exemple
};
alert('Boite de dialogue,<br>sans evennement onclick <br>!');
</script>
et en fin pour changer complètement
<script>
alertConfig={
boxBgClass:"myButton", //Background class
boxBgColor:"red",
boxBtnCloseClass:"myButton", //Button close class
};
alert('Boite de dialogue,<br>sans evennement onclick <br>!');
</script>
Vous pouvez le télécharger ici.





Merci pour ce jolie travail. De jolie alert moi je kif!!!!!!!!!!!!!!!!!!
RépondreSupprimermerci vraiment !
RépondreSupprimermerci mon frère pour ce travail
RépondreSupprimerWow 😳😲
RépondreSupprimerc est du bon travail, merci
RépondreSupprimer